Google Mesa Dashboard
Overview
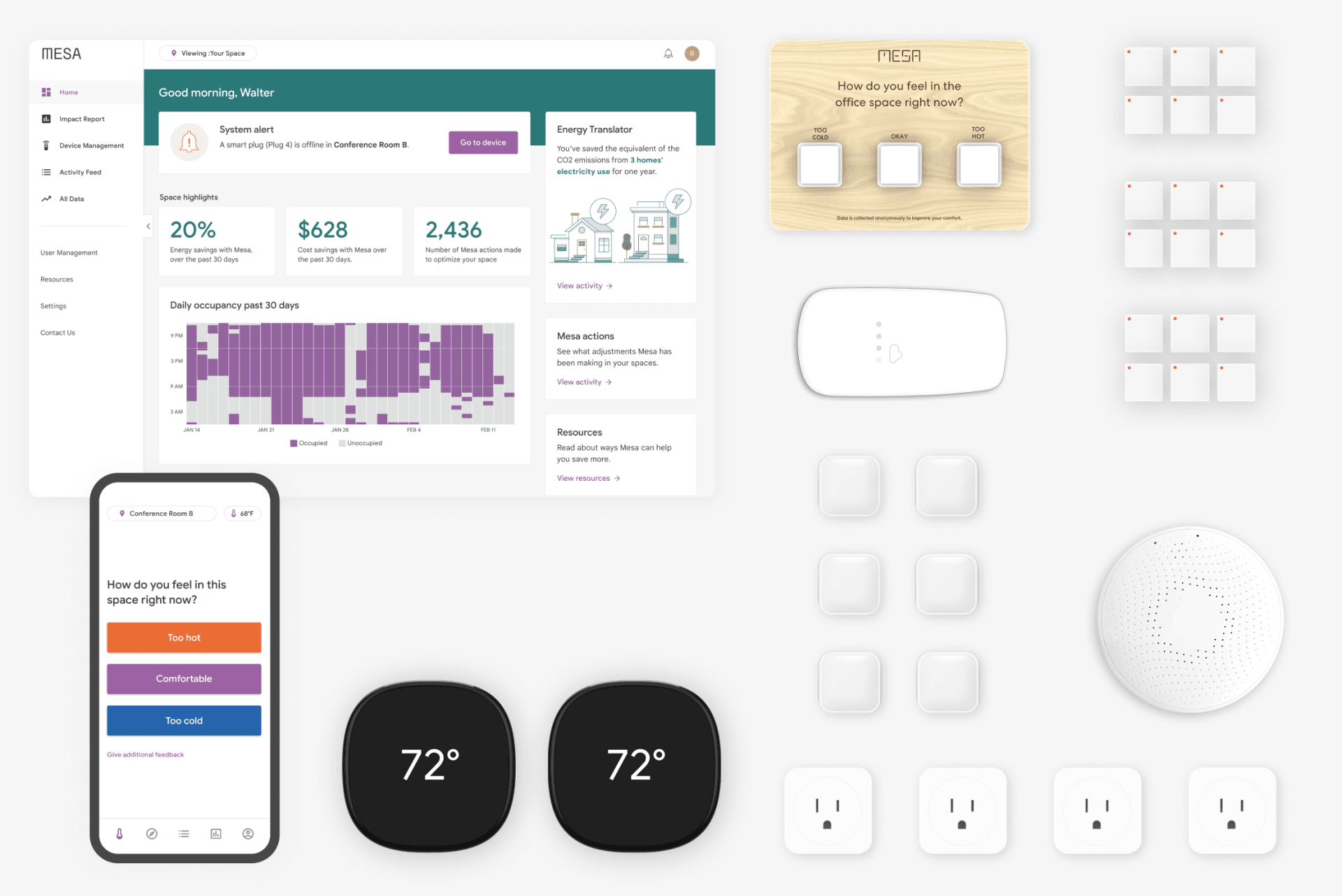
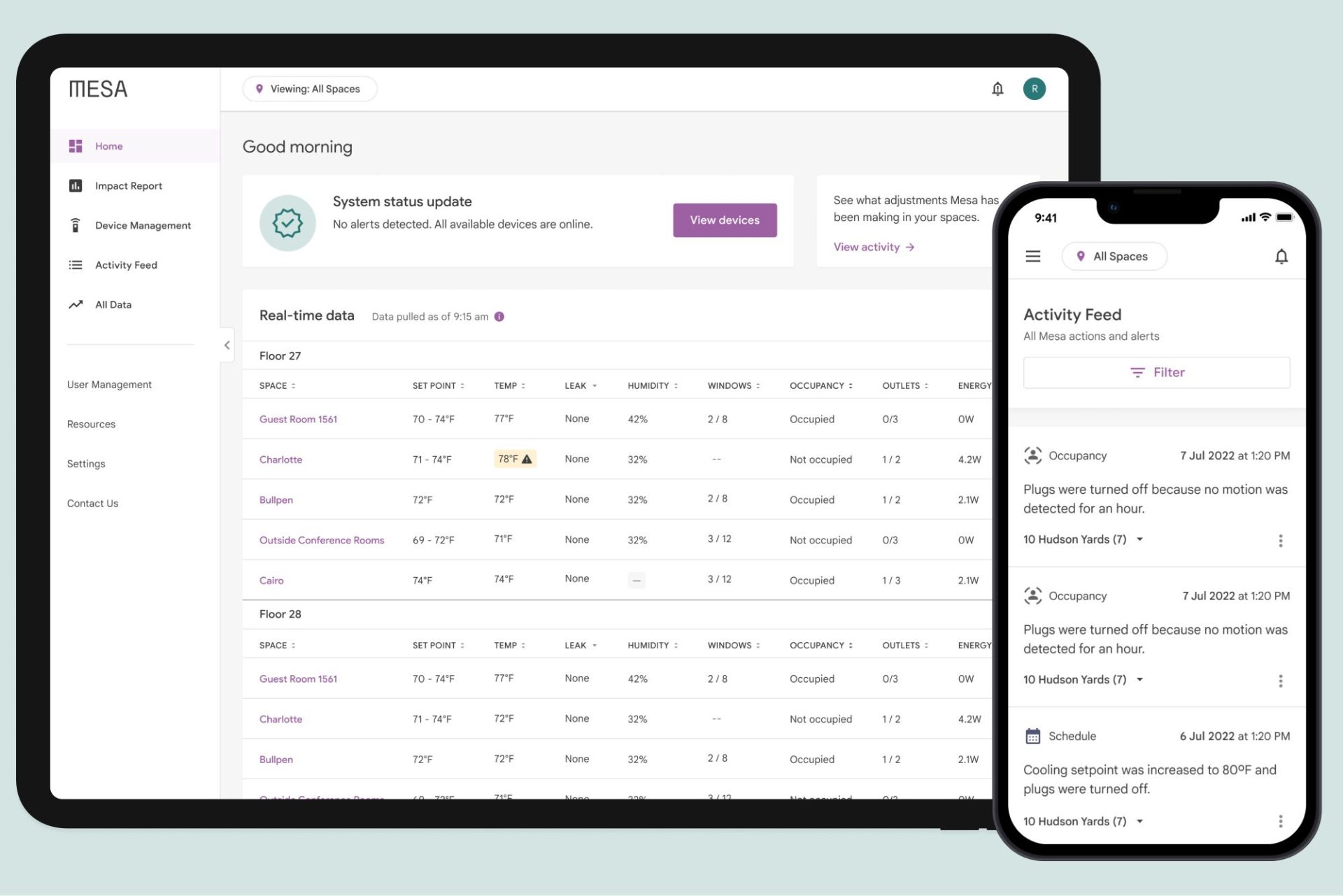
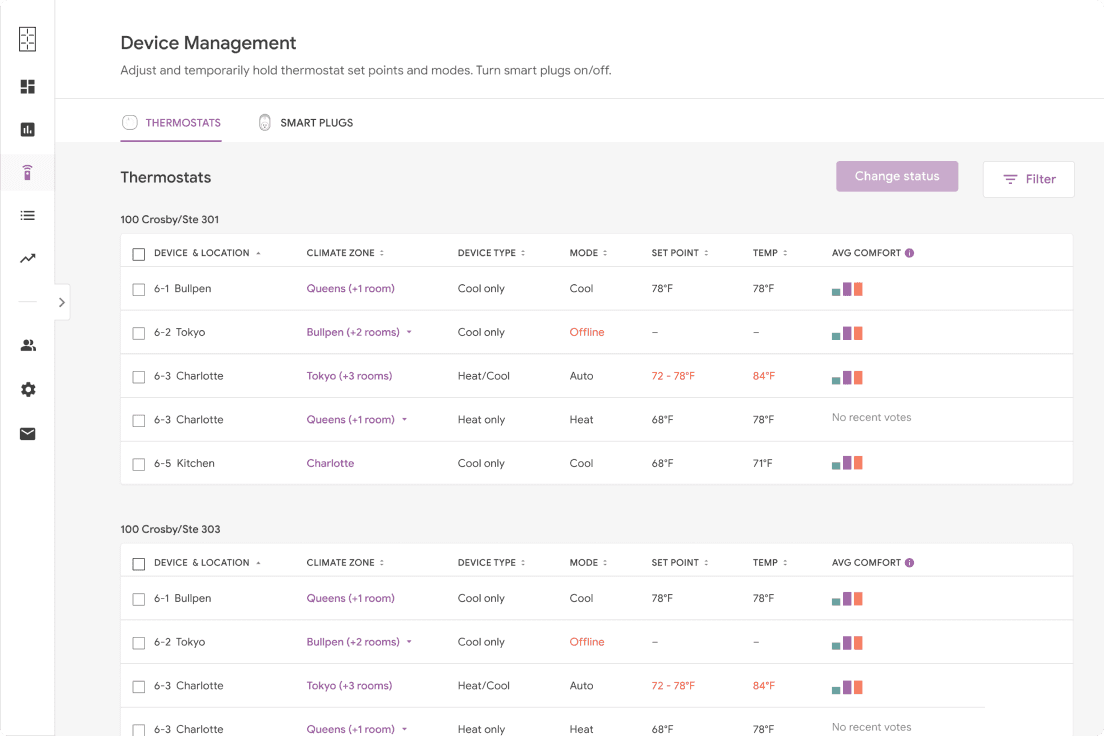
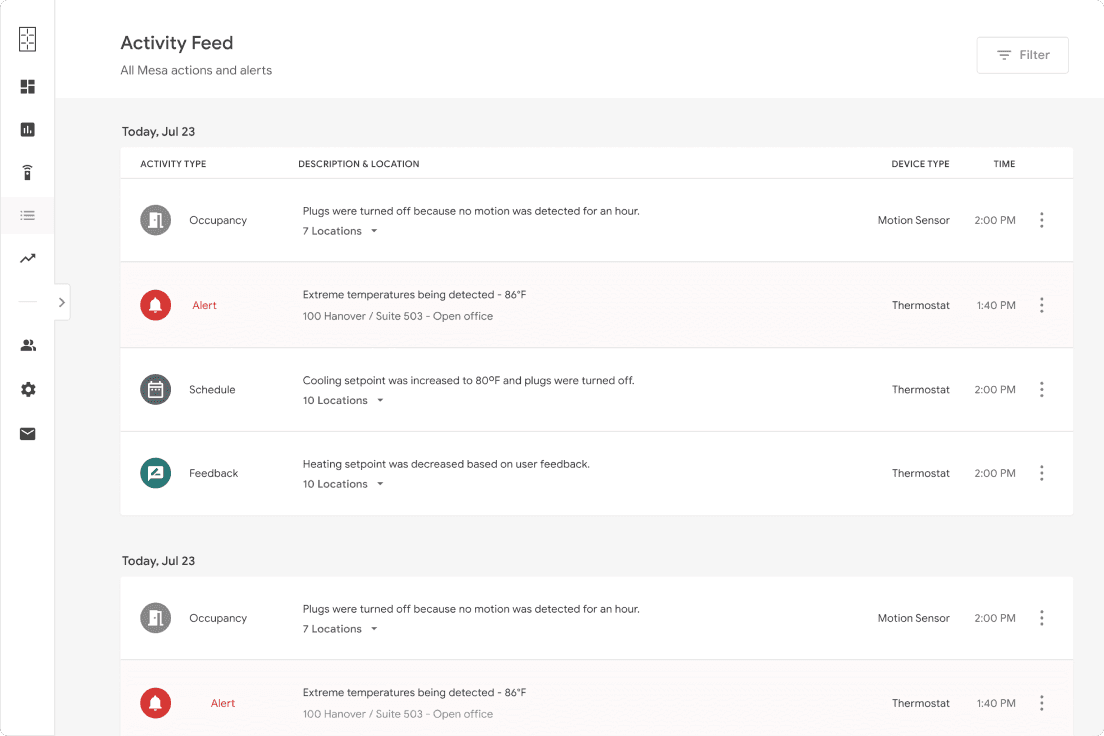
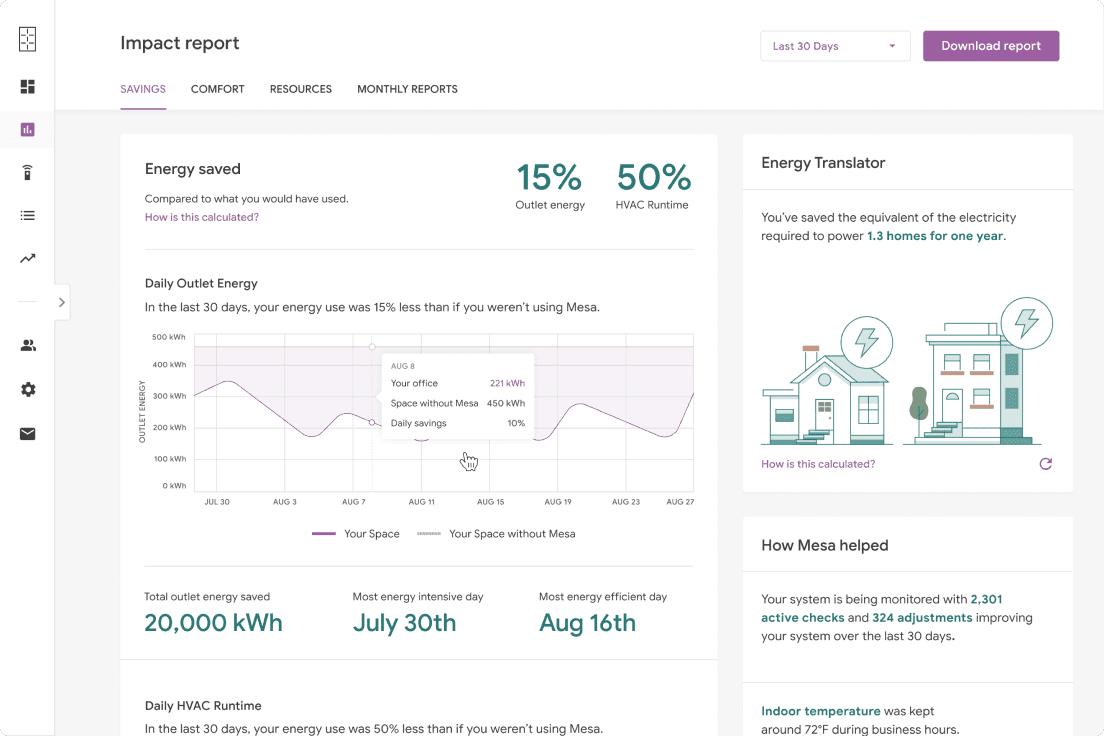
Mesa uses smart devices like sensors, thermostats and hot/cold buttons to collect data on any space, then optimizes the space’s conditions to reduce wasted energy. The AI powered dashboard shows the impact of Mesa and lets you make adjustments, if needed. For commercial real estate owners and tenants.
Website: https://www.sidewalklabs.com/products/mesa
Client: Google Mesa
Team: Next Solutions, Google Mesa
Role: UI & Interaction Design, Frontend Engineer
Tools: Figma, Jirah, Github, ReactJS, TypeScript, CSS, Material UI
Year: 2021

Challenges
Challenge 1
Led the transition between design teams, being a fast-paced small operation transitioning between designers, highlighted a deficiency in proper standards and proper updates in their design system, components and screens.
Challenge 2
The use of Material UI to create custom complex API-Driven elements and components, extending to the limit the customisation to design heavy-duty interfaces that presented multiple contexts at once and allowed complex data management and visualization.
Challenge 3
Working shoulder to shoulder with a team of Google engineers, adopting their processes and methodologies to develop ready to implement, reusable elements and components for fully responsive screens and meaningful interactions.

The process
Design
- Collaborating with the design leadership and project managers to document and implement the optimal use of the chosen framework and design standards.
- Help the incoming designers to understand, and adopt the MESA flavour of Material UI, to create new elements, components and screens.
- Through a constant process of definition, ideation and testing, refine and optimize the interface and design processes
Development
- Translate the design definitions and requirements to easy to handle deliverables.
- Track and account for the proper implementation of the design elements, components and screens.
- Frontend Engineering with ReactJS and CSS components, using Material UI.
- Testing and refining the code trough one-on-one and code-review sessions.



Outcomes
- A fast-paced iterative design and engineering process that allowed the delivery of the first stages of a functional product.
- Fully functional, ready to use screens and flows that provided real-time feedback from devices and buildings.
- A design process that accounted and took ownership of the customisation of Material UI.
- The standardization and future-proofing for the frontend engineering process, through the proper extension of Material UI.
- A constant sense of accomplishment and improvement from the team, thanks to the code-review and one-to-one dynamics.
Learnings
#1 Frameworks are great, but
If you are going to choose a UI framework, embrace it, extend it and make it yours, always follow the best practices and go through the documentation thoroughly so you can make the best of it.
#2 Team work is the dream work
The design process will always benefit from the experience of engineers, and vice versa, it’s really important for the success of any project, to have as many instances posible where all the people involved in the different parts and processes can give their input and perspective, to rise alerts, considerations and proper feedback for the elements, components, screens and flows to be as sleek as possible.
#3 Always improving
Everyone wants to learn, everyone wants to improve, let’s create instances where the teams are allow to explain their processes and work so they can be reviewed, understood and if needed improved.