Florida Apartment Scarcity Dashboard
Overview
Florida’s rapid growth requires a significant increase in new housing to keep its communities competitive and welcoming. The Florida Apartment Association (FAA) aimed to present clear and comprehensive data to the community and policymakers, ensuring that they understand crucial housing issues and make informed decisions. The objective was to make the data accessible and understandable for everyone, not just researchers.
Website: buildflorida2030.com
Client: hraadvisors.com and faahq.org
Role: User Research, Art Direction, UI & Interaction Design, Information Architecture, Frontend Development
Tools: Figma, Jira, Github, ReactJS, SASS
Year: 2022
Challenges and Opportunities
Challenge 1
Data can be hard to interpret if it is not presented in a thoughtful and structured way. Information should be presented in context and be unbiased as possible.
Challenge 2
Information can be overwhelming if too much is presented at once.
Opportunity 1
Enable greater user engagement through a playful, empathetic approach to visually dense information through custom, interactive maps.
Opportunity 2
Encourage users to explore and discover information across different geographic contexts.
Opportunity 3
Allow the client to manage all their data and modify the information presented using reusable custom components.

Methodologies
As Lead Product Designer on this project, I did the following:
- Interviewed relevant stakeholders to understand requirements and define OKRs.
- Researched best practices in data visualization tools and technologies, focusing on maps and graphs.
- Defined users, created user flows and mapped out information architecture.
- Created the style guide, design language and system from atomic elements to components.
- Developed low-fi prototypes using Figma.
- Developed the frontend (ReactJS, NextJS, SASS). Collaborated with backend engineers to integrate the frontend with the CMS.
- Tested with alpha and beta users for accessibility and usability.
- Fine-tuned the final product, adding custom interactions and fully responsive behaviour.
Discoveries
Simple is best
There were 3 different user personas: researchers, policymakers, and the general public. We defined the relevant metrics for each user; while they shared the same core needs, some users needed more advanced functionality than others. Our solution was to simplify the amount of information initially presented, while inviting the user to explore further, if desired.
Design for scalability
Our design needed to account for additional data being added in the future. Our first iteration of the map component aimed for a simple interface with just one dimension of information. However, as we conducted user research, it became clear that we needed to accommodate multiple dimensions of data projected over the map. Our first low-fi prototypes built upon our initial design to improve its scalability and usefulness.
Create meaningful interactions
We created interactions and visual aids to help users navigate through information-dense interfaces.

Outcomes
We delivered a responsive platform that displays a range of demographic data in a custom, interactive map. Users can explore data at the state, county and metro area level, as well as compare indicators across geographies.
All content is managed through a tailored CMS for quick and easy content creation and data updating.
Users can export and print data tables and graphs for use in their own presentations, a feature particularly useful for journalists and policy advocates.
Learnings
#1 Minimalism has its place; so does clutter
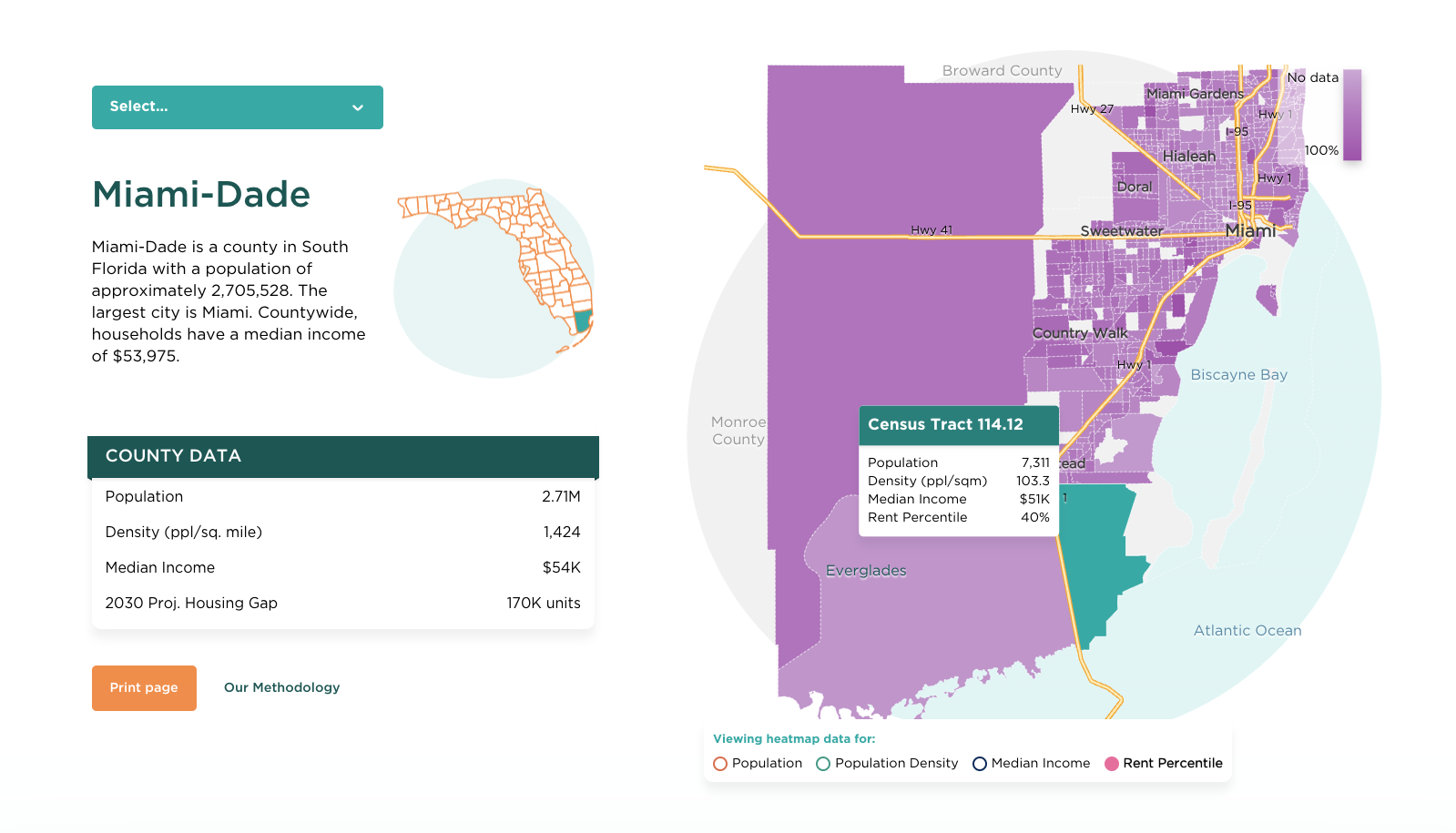
Our initial vision for the map was beautiful and minimalist. It simplified the geographic information available and provided for great performance, quick interactions and simple data displays. Our client loved the look and feel of the stylized map; however, as we tested with actual data, we learned that more geographical references were needed to provide accurate context for users, such as bodies of water, highways, city names and census tract areas. So, we created two versions: one simple and minimalist version to serve as an overview, and another that contained more geographical context for users to delve deeper.
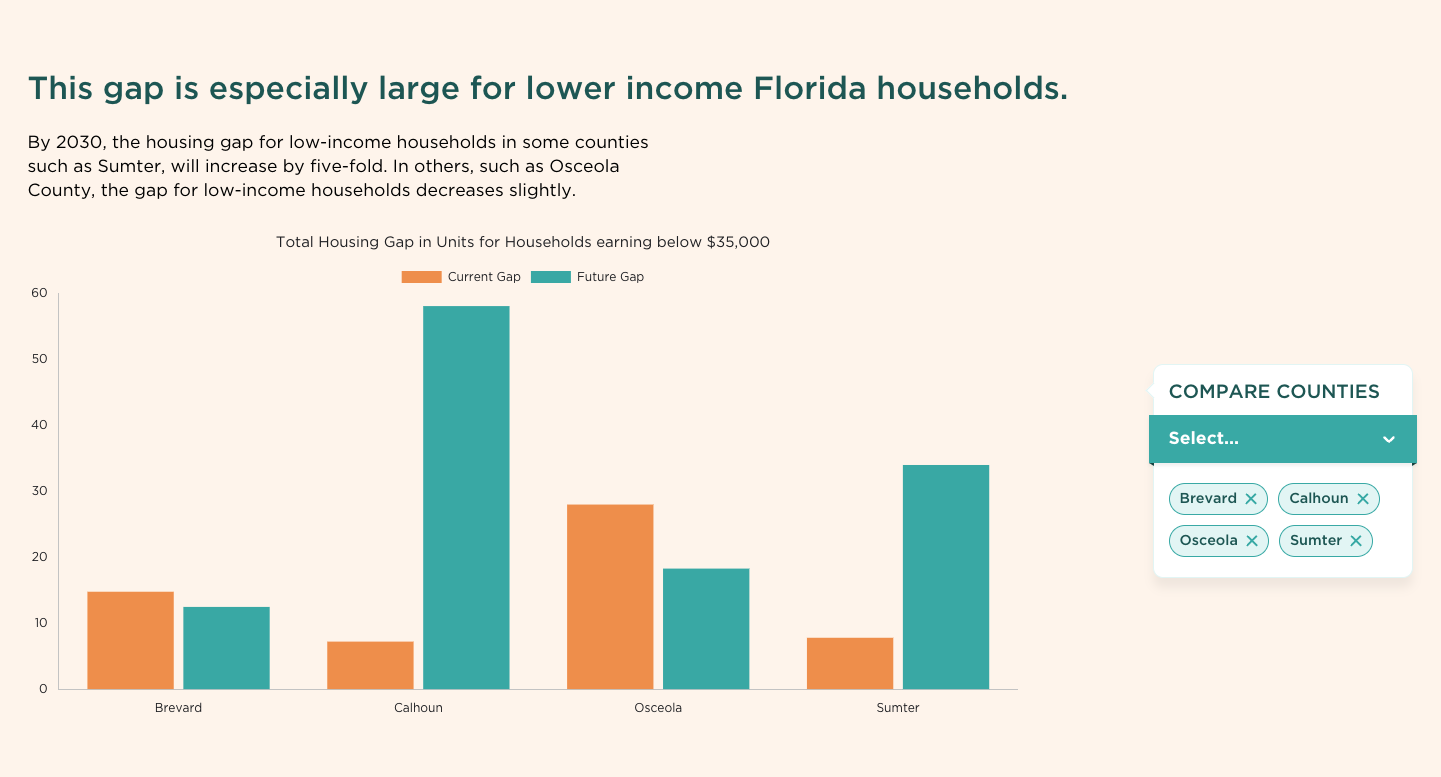
#2 Data needs to tell a story
We received an enormous amount of data at the beginning of the project. Before we could begin to create visual designs, we needed to clean, organize and understand this data. Through this process, we were able to extract the insights we needed to propose a compelling story and create the components necessary to tell it.
#3 Give users control
Users can be overwhelmed when presented with enormous amounts of data. We need to provide users with a coherent and consistent interface in which they can interact with the data within clearly defined actions amid well-defined boundaries. For example, when users switch between counties and metro areas, we keep the same data visualizations and the same context, updating just the data and related insights.