CodePicnic
Overview
Small startups tend to be places where you have to use all your skills at once. At CodePicnic everyone had to fill several positions and work among different scenarios, jumping between setting up local development environments, code QA, content design, and critical bug solving, among others.
My main role was to create the visual aspects that supported our product experience, working with the team to make our client journeys practical for our users and fulfilling for our business goals. I created fully HTML/SASS functional interfaces over our Rails backend core, and was responsible for rapid prototyping, interface design, icon design and branding.
Website: http://www.codepicnic.com
Role: Product Design, UI, UX and Interaction Design, Frontend Engineer
Tools: Adobe Suite, Git, SASS/CSS, Ruby/Rails
Year: 2017

Branding
CodePicnic was a startup with a small team who focused all their efforts into creating an awesome product that delivered the same experience in several scenarios. We worked on a recognizable but unique isotype and a fresh modern typography along with a set of characters and custom icons to guide users into our content.


Information Architecture
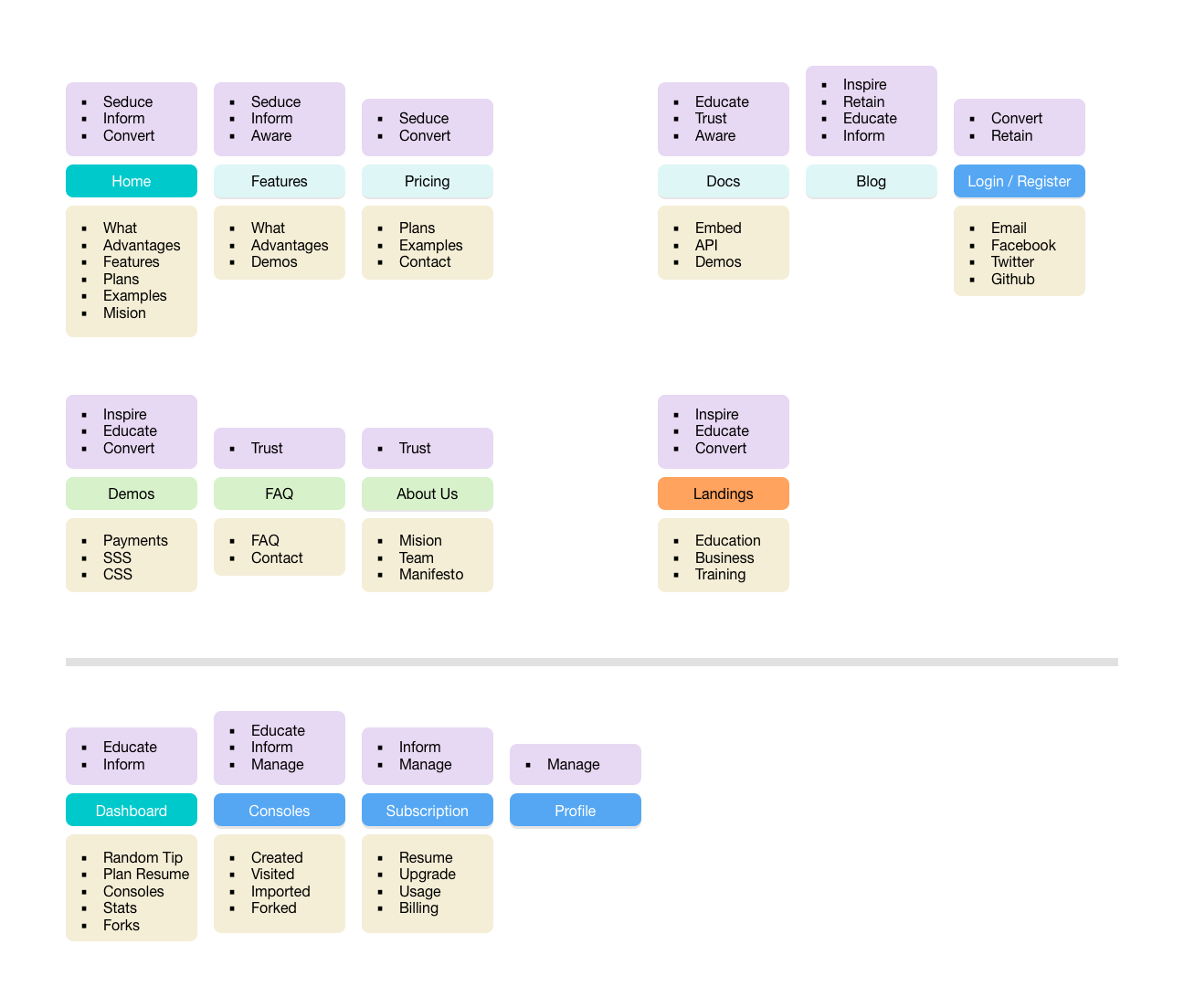
Understanding our goals for each part of our service helped us to focus our energy on creating a cohesive experience for our customers with a reliable language and an always-helping attitude.
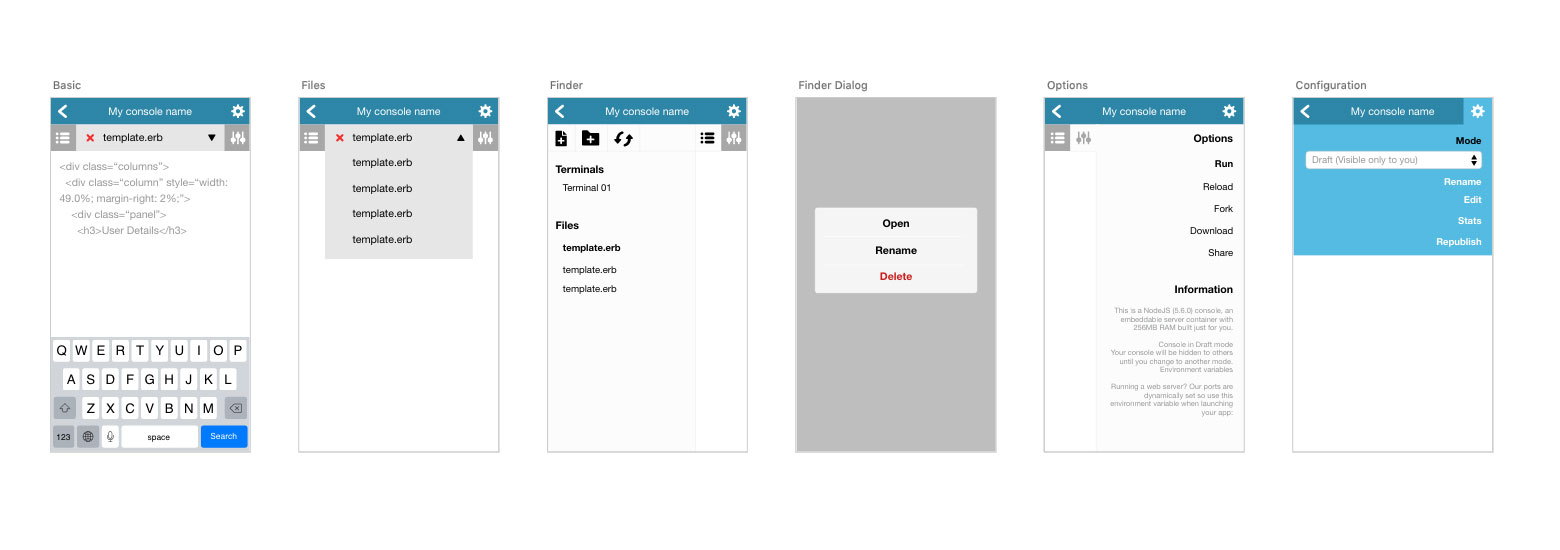
We created useful instruments that helped us give our users the most straightforward experience along every step of the way and rapid wireframing to test content, interactions, flows and features.



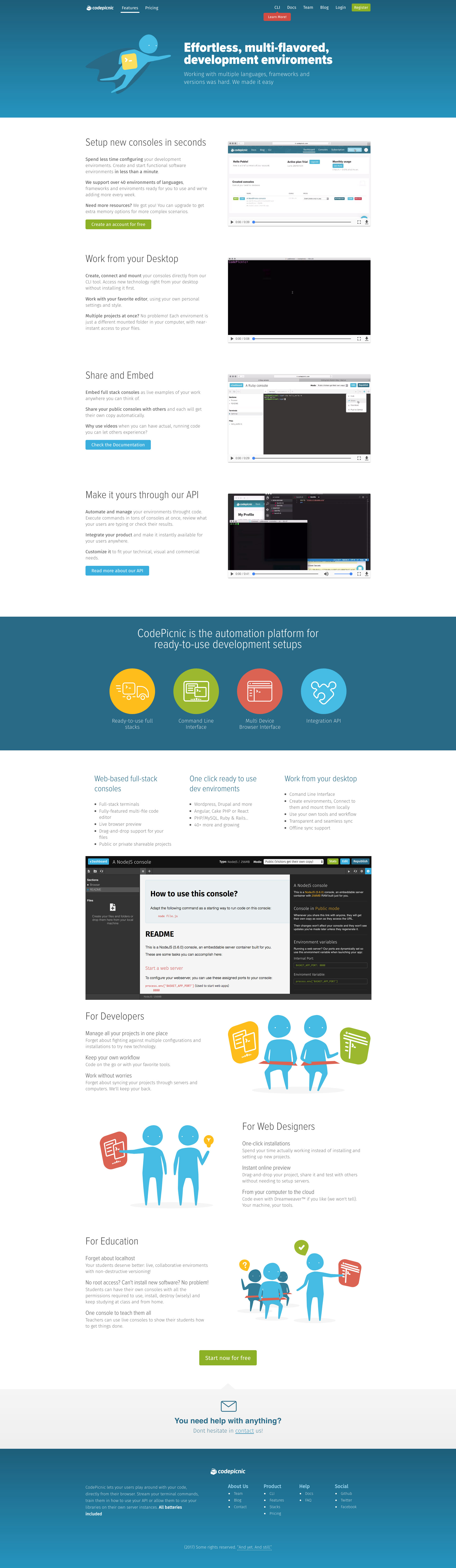
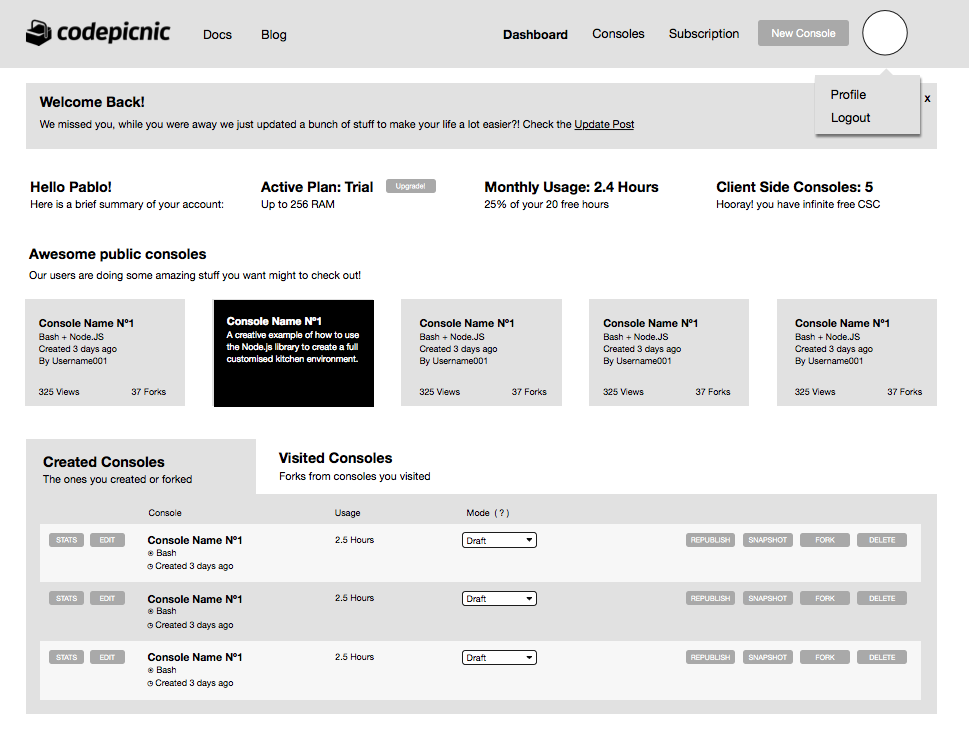
User Interface
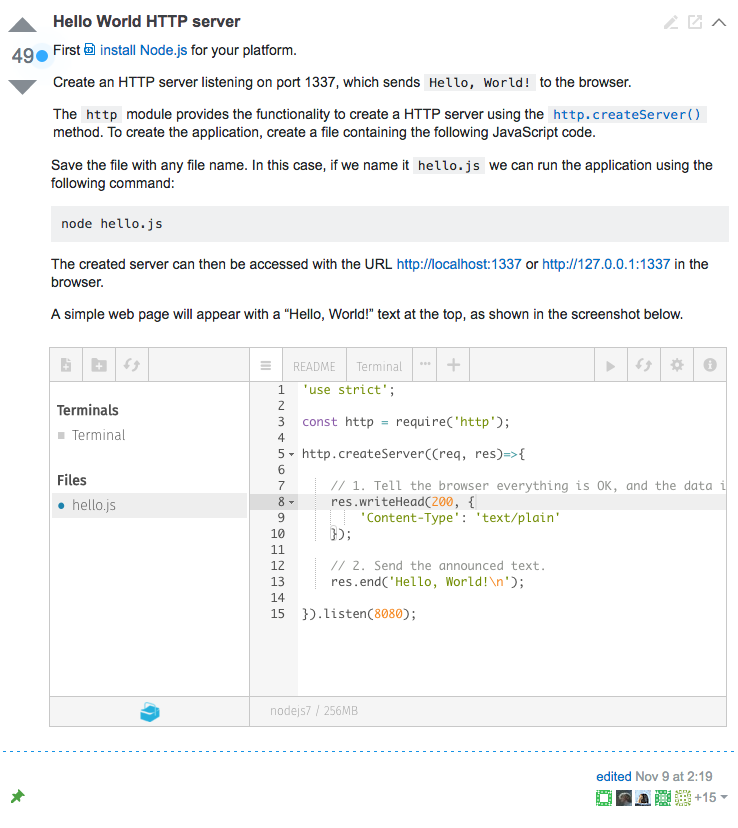
We created a whole GUI system for each area and products, from custom icon fonts to design patterns with which we built the interfaces. We created multi-device experiences that reflected our brand.