Archdaily
Overview
As product designer my role was to take new business and technological opportunities and make them available for our editors to work with. I created instruments, methodologies, and interfaces, and translated the needs to our development team, thus improving our products every day. Our process:
- Understand business requirements
- Specify uses, cases and contexts
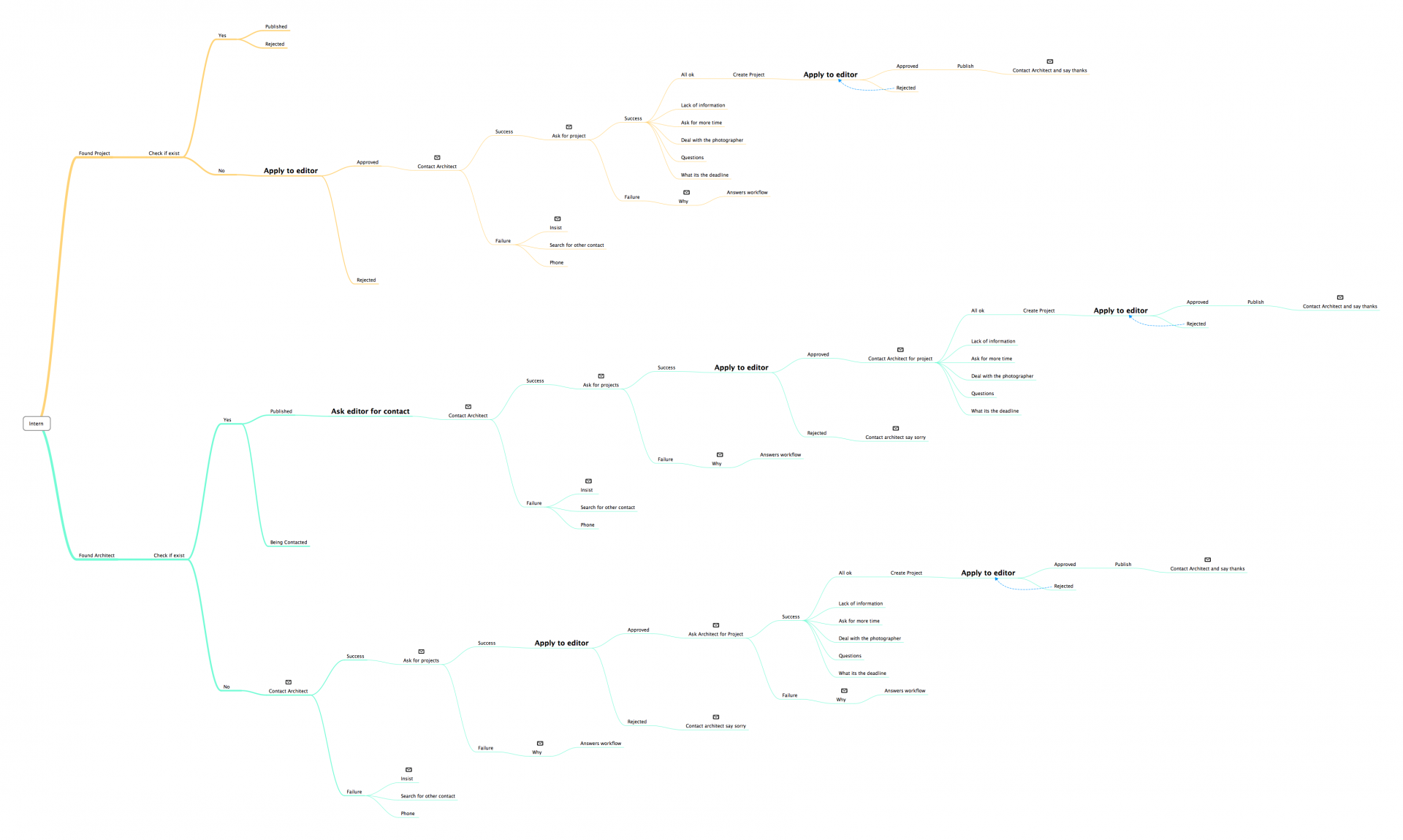
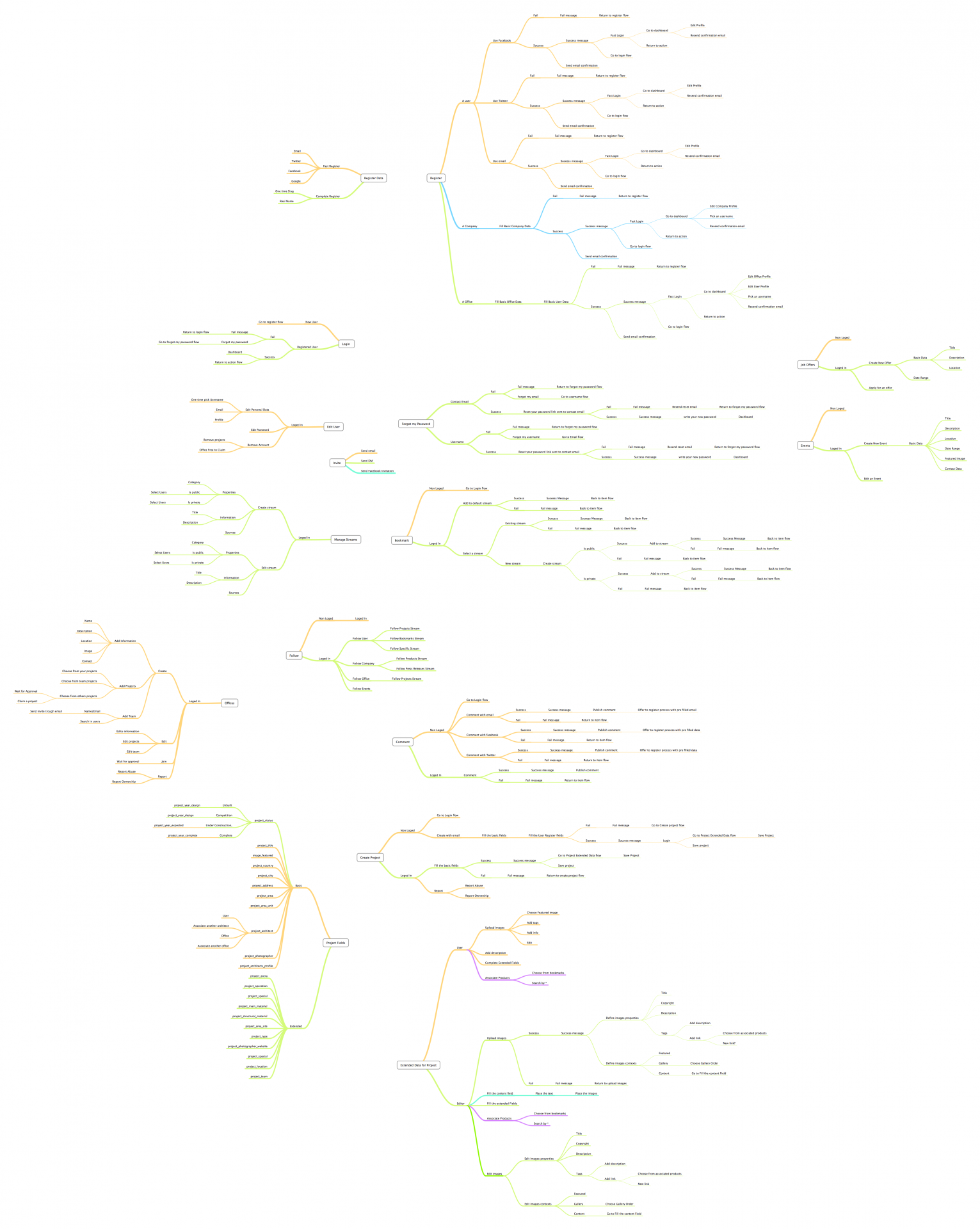
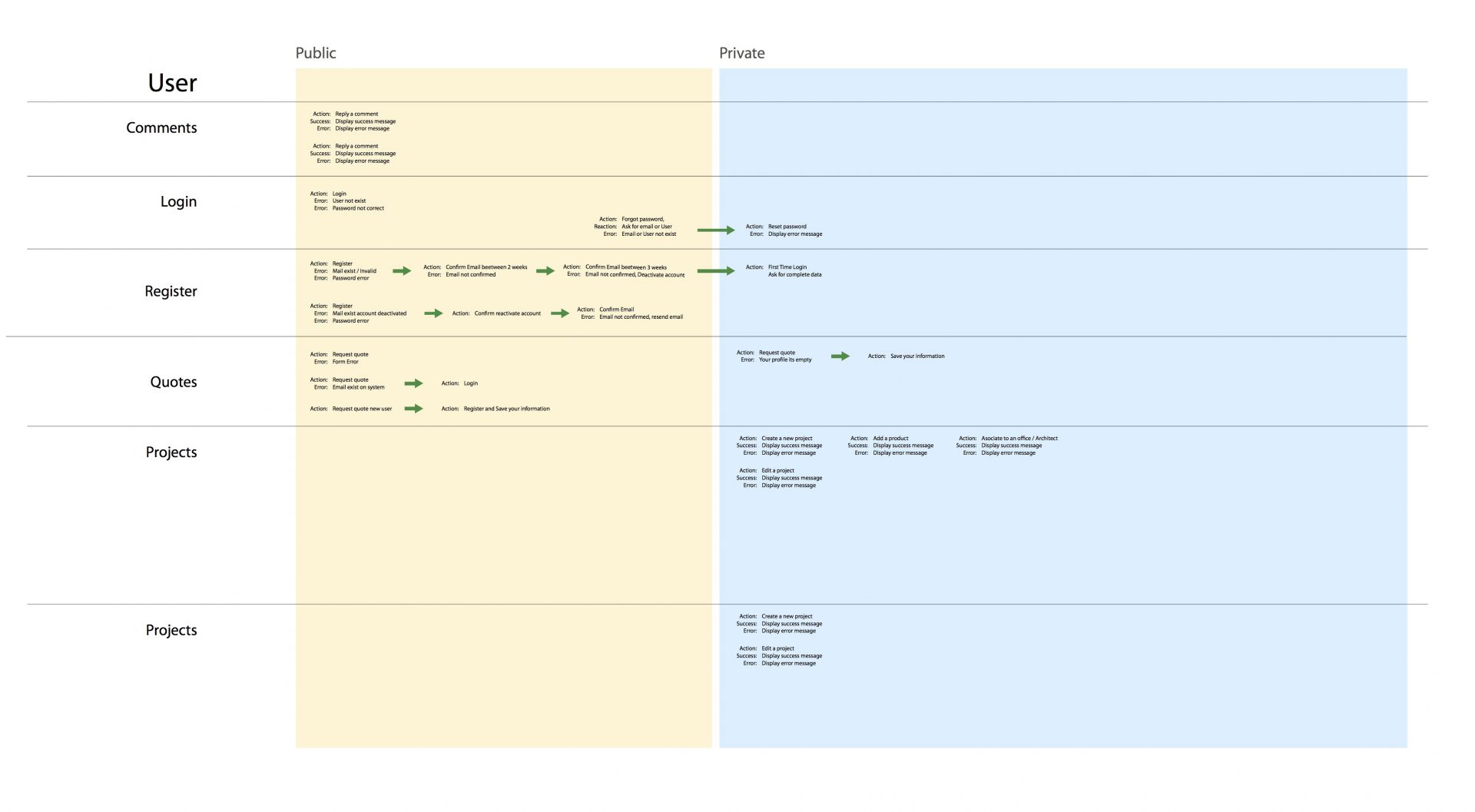
- Specify flows and interactions
- Model structure and functionalities
- Create prototypes
- Test prototypes
- Develop product
- Design interface
- Develop backend
- Implement
- Test
- Launch
- Improve
My challenges were to combine interface design, frontend development, team management and IT coordination to create experimental interfaces that would help our editors to better understand their work and visualize their goals. I also discovered business opportunities within our digital products in the form of ads, features and experiences.
Website: https://www.archdaily.com/
Role: Product Design, UI, UX and Interaction Design, Frontend Engineer
Tools: Adobe Suite, Git, SASS/CSS, WordPress, PHP, Python
Year: 2012

Branding
Archdaily is one if not the most recognisable architecture websites in the world. It is the source of inspirations of millions of architects in many languages. The original logo was lost in the fast growth of the company so, with careful thought, we kept it as original as possible while also able to stand years of use and be flexible enough to be used in every language and context. Among other things I create a completely custom display font used for the logo.



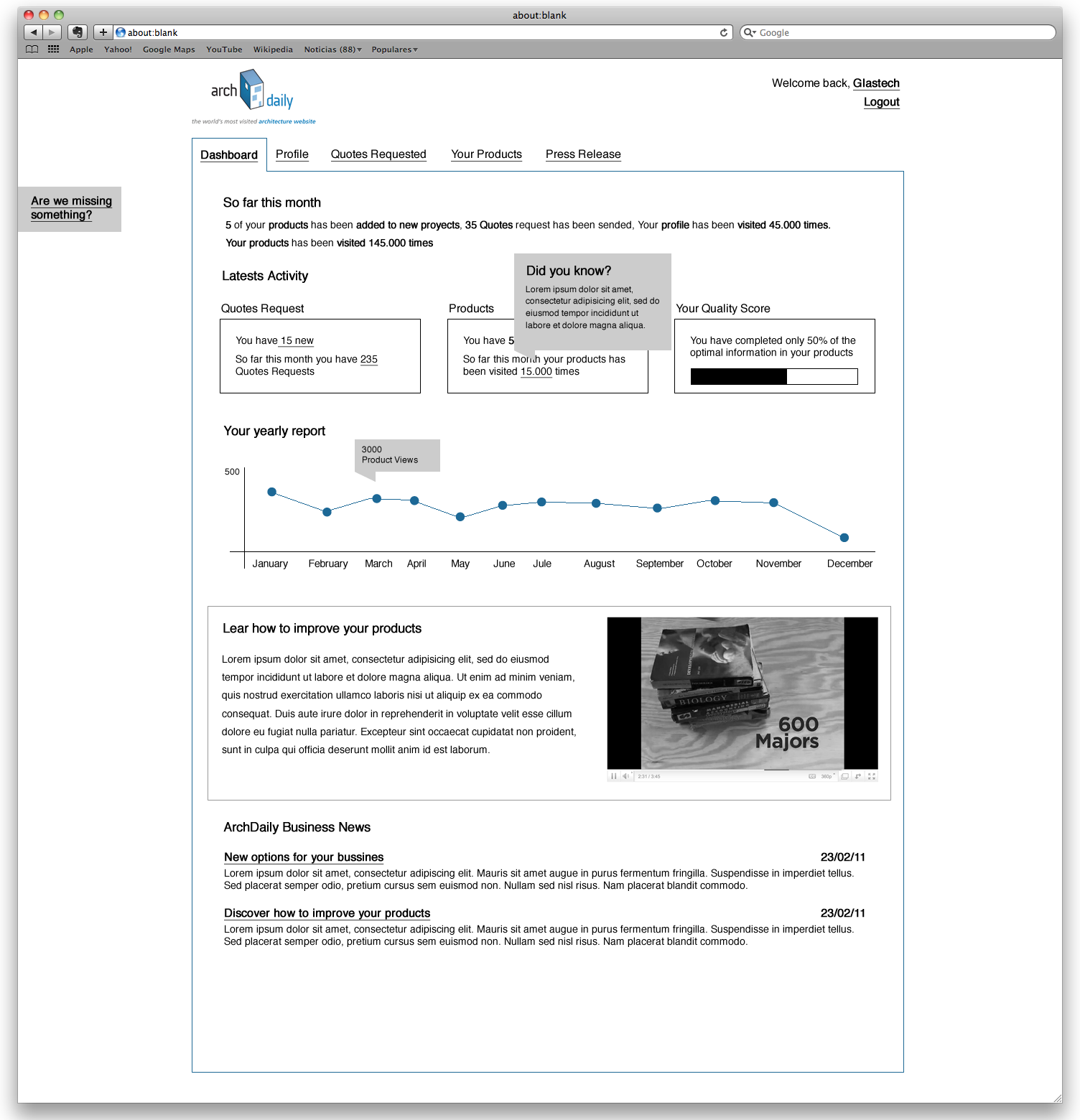
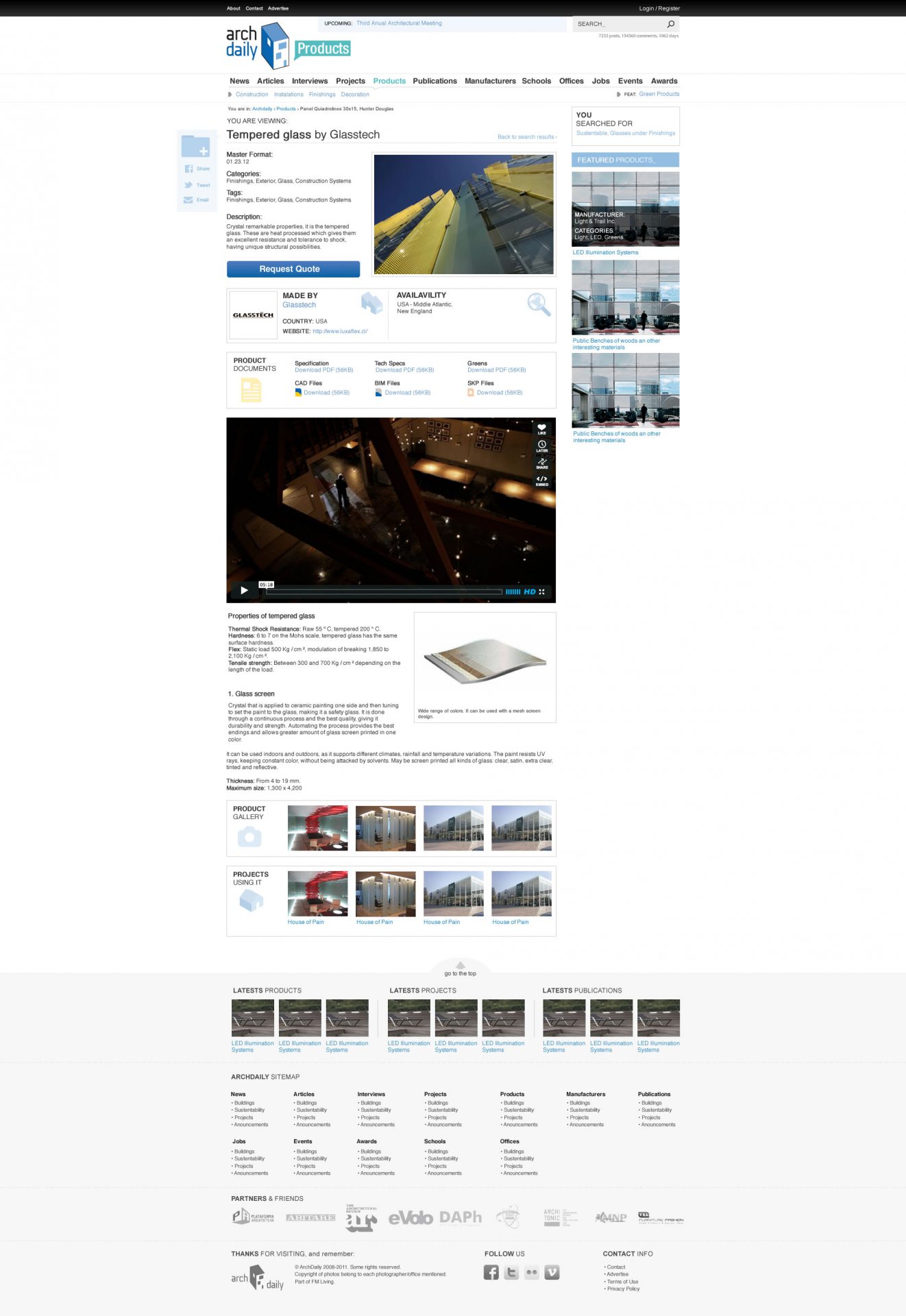
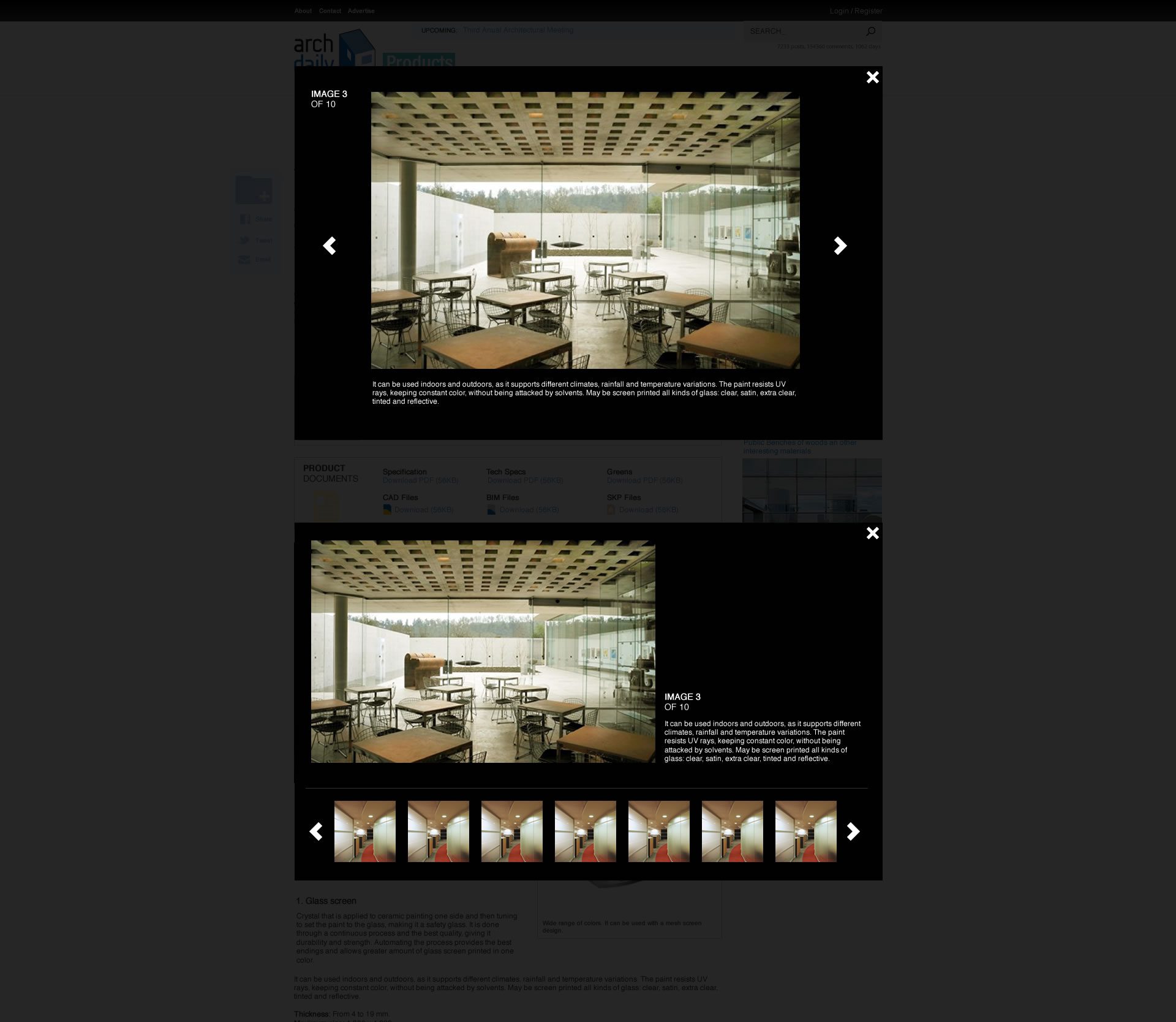
Product
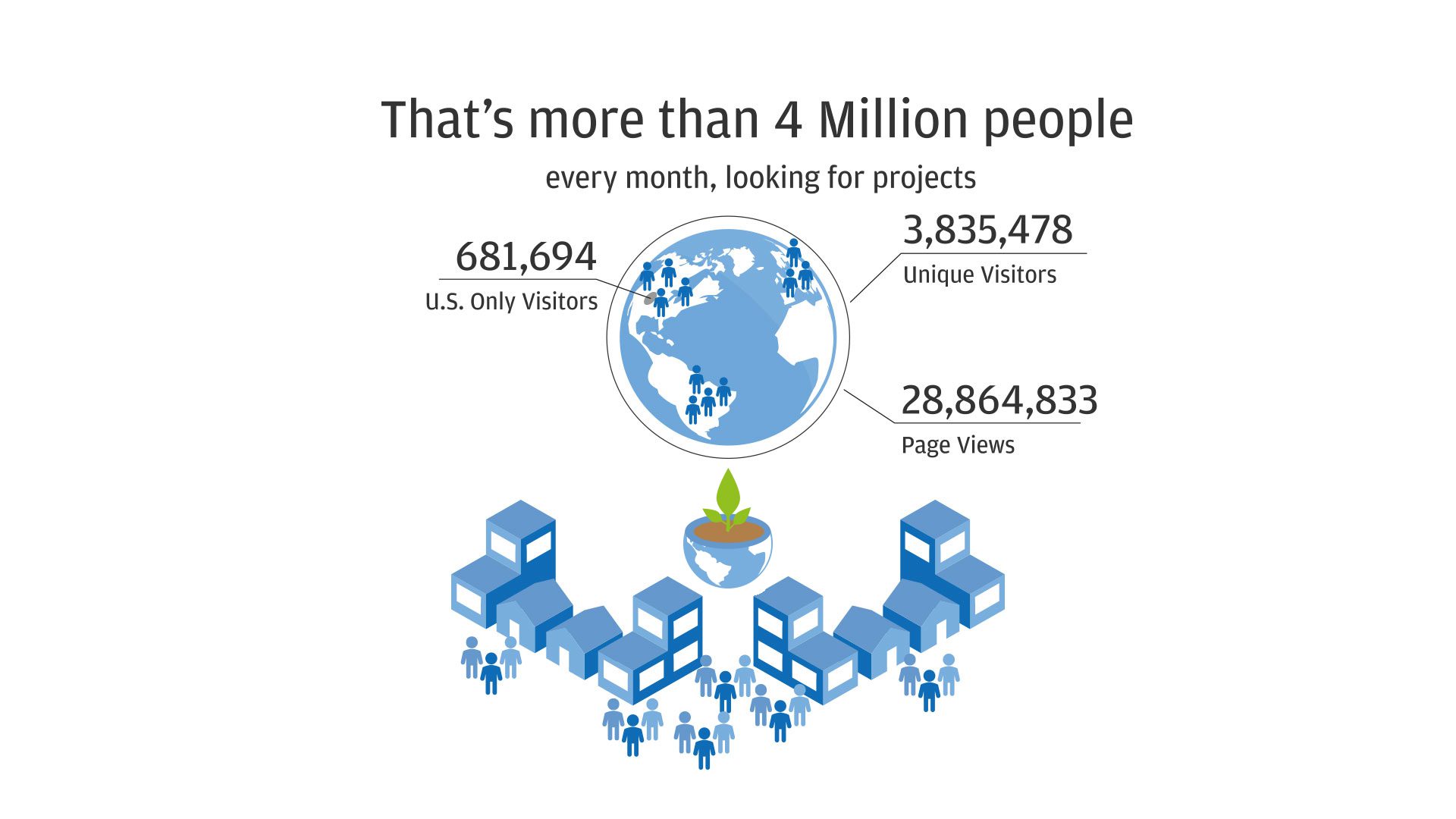
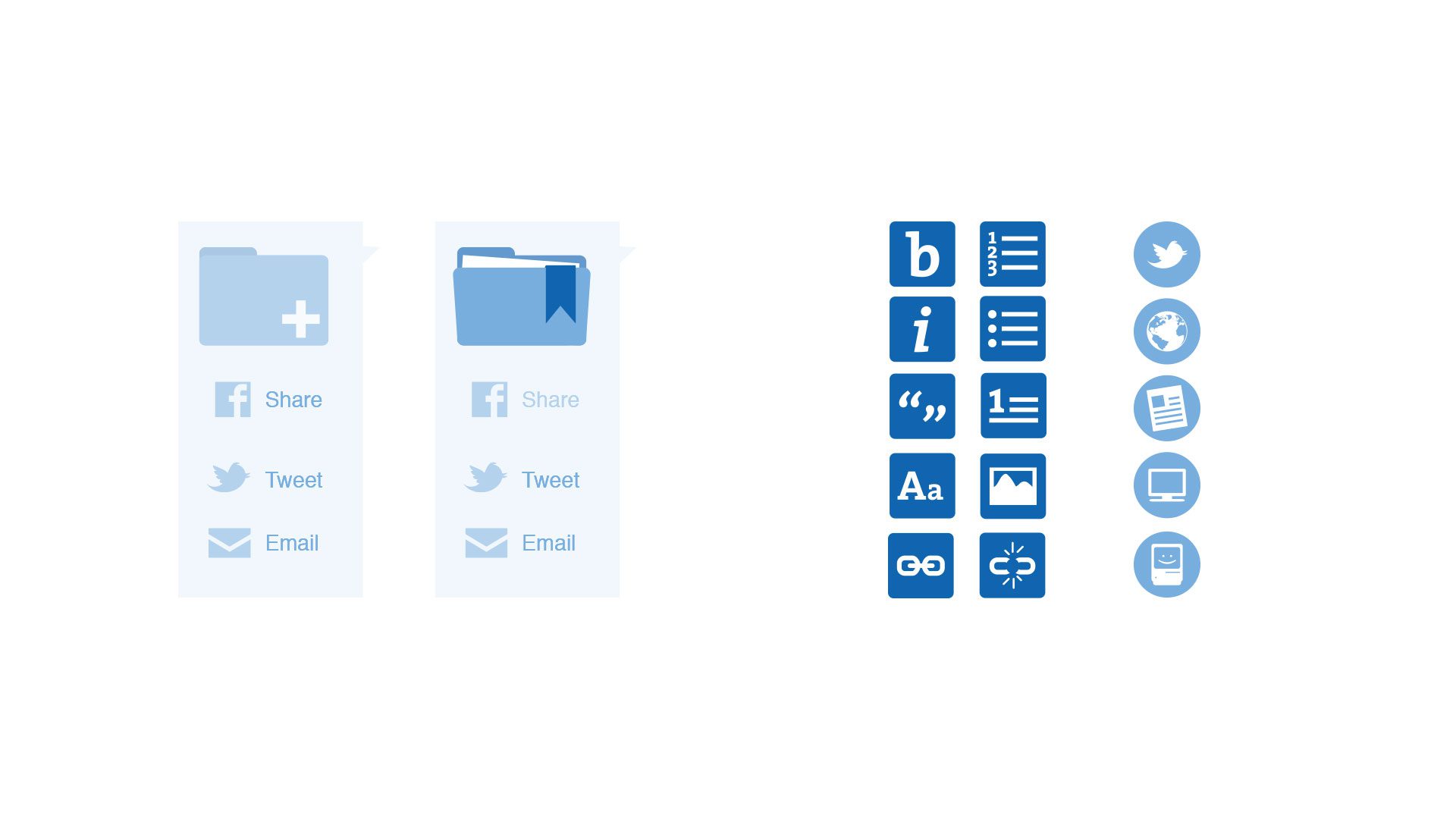
One of the biggest challenges was to integrate new features into the website. Given that it started as a WordPress blog, we created custom systems to extend the blog’s functionality to allow users to save and organize content, businesses to upload their catalog and our editors to link new projects with materials and technologies. We provided a holistic experience for the architect, where they could not only seek inspiration but also knowledge.





Experience
More importantly, we developed tools and instruments to simplify the process of creating content, focusing on seamless flows for Editors, Architects, Business, Firms, Schools and Readers to interact in a natural way.